


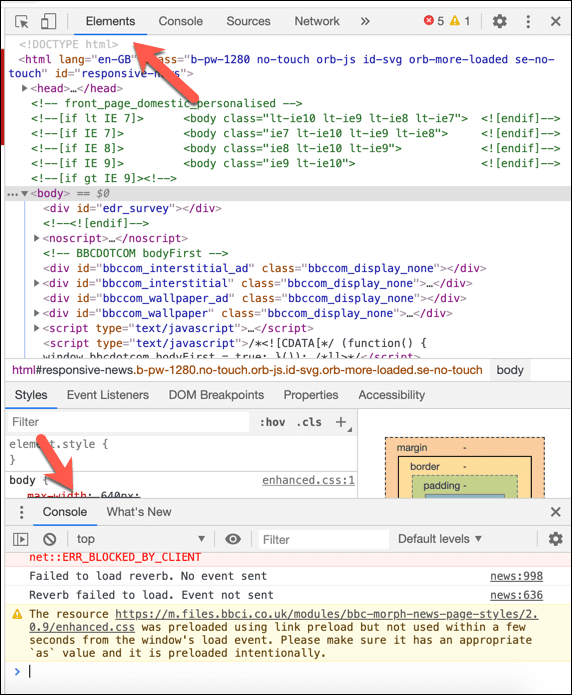
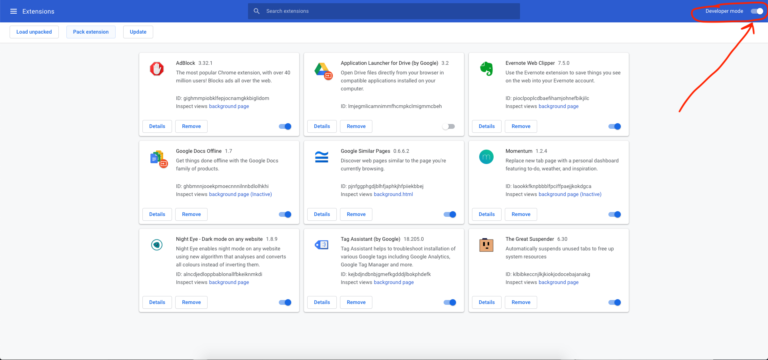
Pretty printĭid you know Chrome DevTools has a pretty print featured built in? You can easily change the formatting of your minimized code by clicking on. You can easily access any file within a current project or web page by pressing Cmd + P ( Ctrl + P) when Chrome DevTools is open and searching for the name. It also makes for a good crash course on the tools if you haven't used them before. You can also use the following shortcuts:īelow are just a few of the hundreds of things you can do with Chrome DevTools. Right click on any page element and then click Inspect (or Inspect Element). You can also open Chrome DevTools from the right click menu. Go to More Tools and then click Developer Tools. You can open Chrome DevTools from the Chrome menu. There are a few ways to open Chrome DevTools, which means you can use the method that works best for you. We will be mentioning some of the Chrome DevTools keyboard shortcuts below, but you can see a full list of them on the Google Developer website. You can then use the settings panel in developer tools to toggle individual experiments. You can enhance your development by going to chrome://flags and enabling the Developer Tools experiments feature. Chrome Canary can be run side by side with Chrome so you can check any issues that may arise. To use the latest version of the developer tools, you may want to use Chrome Canary, which is the experimental version of Chrome that is updated nightly. You can do everything from testing the viewport on a mobile device to editing a website on the fly, and even measuring the performance of an entire website or individual assets. They provide developers deeper access into their web applications and the browser. The Google Chrome Developer Tools, also known as Chrome DevTools, are web authoring and debugging tools built right into the browser. Many of you probably use Chrome DevTools on a regular basis, but check out these additional tips and tricks to enhance your productivity. The Chrome DevTools can greatly improve your workflow by helping you develop, test, and debug your websites right within your browser. According to StatCounter, as of September 2019, Google Chrome holds 63.72% browser market share across the globe. Google Chrome is currently one of the most popular web browsers used by developers today. Copy image as data URI (base64 encoded).


 0 kommentar(er)
0 kommentar(er)
